Category: CSS
-
Accessibility Resources: A Guide to Inclusive Design
Written by
on
Designing for accessibility is a critical step in ensuring that digital products are inclusive and usable by everyone, including individuals with disabilities. Accessibility not only improves usability but also complies…
-
Latest Web Design Trends 2025
Written by
on
Web design is evolving rapidly, blending aesthetics, functionality, and technology to create engaging user experiences. Here’s a roundup of the latest trends shaping website design in 2025: 1. Dark Mode…
-

Simplifying Animations with Tailwind CSS Motion
Written by
on
Animations are a crucial part of modern web design, but many animation libraries can feel overly complex or clunky. Libraries like GreenSock (GSAP) or Framer Motion often require intricate setups,…
-
Top 10+ CSS Game Changers in 2025
Written by
on
CSS has evolved rapidly in the last few years, introducing features that dramatically change how we write and manage styles. Here are my favorite CSS features that I use, with…
-
Tailwind UI is now Tailwind Plus
Written by
on
Tailwind UI, the go-to destination for beautifully designed components and templates, has rebranded itself as Tailwind Plus. This evolution brings even more power and flexibility to developers and designers alike. Built…
-
Uiverse Open Source UI Library Free CSS Tailwind Components
Written by
on
In the world of web design and development, crafting visually appealing and functional user interfaces (UI) can be time-consuming. Enter Uiverse.io, a community-driven platform offering a vast collection of free, open-source…
-

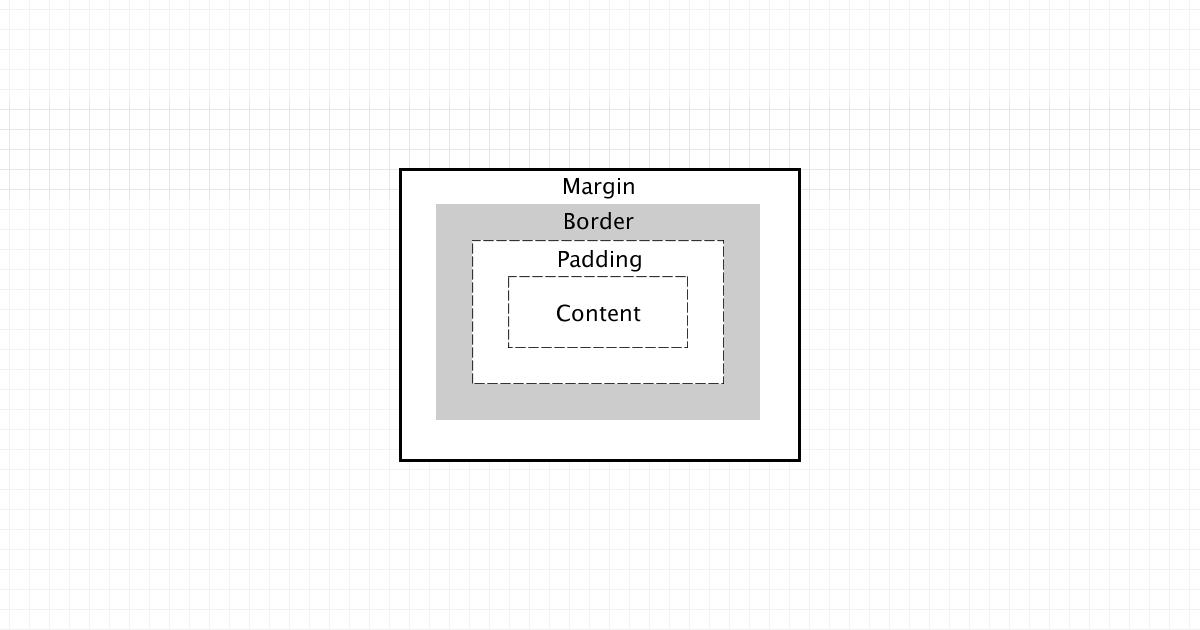
CSS Layout Techniques Guide
Written by
on
CSS Layouts are crucial for creating visually appealing and functional web pages. This guide will explore essential CSS layout techniques, making it easier for beginners to grasp and implement them…